यदि आप WordPress Theme का प्रयोग अपने Blog या Business Website के लिए कर रहे हैं और उसमें Simple Contact Form लगाना चाहते हैं तो आप इस पोस्ट को जरूर पढ़े. इसमे हम आपको बताएँगे कि कैसे बिना Coding किये, WordPress Blog या Website में Contact Form लगा सकते हैं.
WordPress Blog या Website में फॉर्म लगाने का तरीका
नीचे दिए बिंदु और चित्र के अनुसार आप आसानी से WordPress Theme में Contact Form लगा सकते हैं.
स्टेप 1
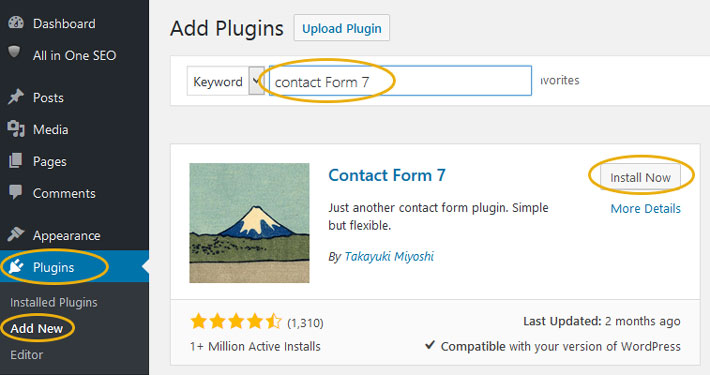
WordPress Dashboard में Login करे. Plugins >> Add New पर क्लिक करे. सर्च बॉक्स में “Contact Form 7” सर्च करे. फिर “Install Now” पर क्लिक करे जैसाकि चित्र में दिखाया गया हैं.

स्टेप 2
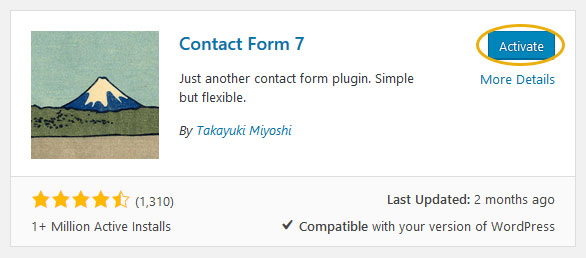
जब आप इस Plugin को Install कर लेंगे तो उसी जगह आपको “Activate” का बटन दिखेगा. उसपर क्लिक कर दे जैसाकि नीचे चित्र में दिया गया हैं.

स्टेप 3
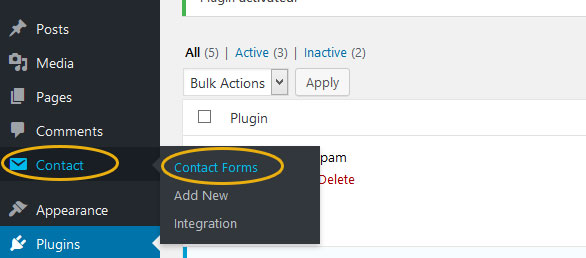
आपके WordPress Dashboard Menu में “Contact” का एक बटन दिखेगा. आप माउस को उसके ऊपर ले जाए और “Contact Form” पर क्लिक कर दे.

स्टेप 4
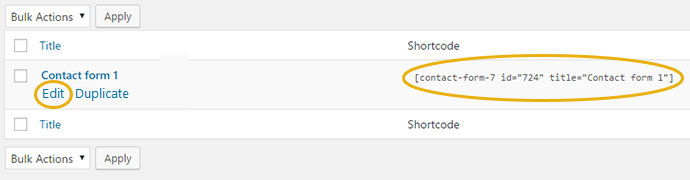
जब आप “Contact Form” पर क्लिक करेंगे तो आपको नीचे दिए चित्र की तरह कोड दिखेगा. आप इसे Select करके Copy कर ले.
“Edit” पर क्लिक करके आप “Contact Form” को सेट कर सकते हैं. इसमे आपको 4 विकल्प मिलेंगे.
- Form– फॉर्म से सम्बंधित सेटिंग कर सकते हैं.
- Mail– आप किस ईमेल आईडी पर फॉर्म का मेल भेजना चाहते है और उसके प्रारूप के सेटिंग्स इसमे कर सकते हैं.
- Messages– इसमे आप फॉर्म से सम्बंधित मेसेज की सेटिंग्स कर सकते हैं.
- Additional Settings– इस विकल्प के माध्यम से आप कोई अन्य सेटिंग्स भी कर सकते हैं.

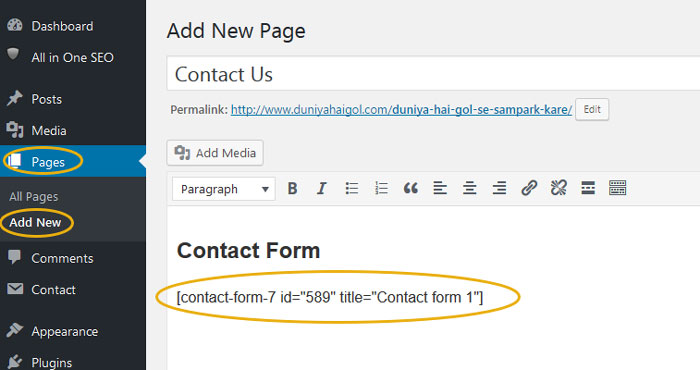
स्टेप 5
कोड को Contact Page में पेस्ट कर दे और “Publish” पर क्लिक करे. आप देखेंगे कि आपका “Contact Form” तैयार हो गया हैं. आप इसका प्रयोग कर सकते हैं.

इसका प्रयोग करना बहुत ही आसन हैं और इसे आप आसानी से कर सकते हैं.
